Easily Find And Remove Unused CSS Rules
A faster website can lead to more sales. Less CSS code means less time to download your web page, and less time for a web browser to parse and display it.
Whether your engagement metrics include products bought or number of ads viewed, a faster website can help you achieve your goals.
Unused CSS allows you to work out which CSS rules you are actually using by looking at your HTML and JavaScript and stripping out unnecessary CSS code.
Unused CSS and Adwords campaigns
When running an Ad words campaign a fast website is crucial, Unused CSS offers landing page critical CSS optimisation which will allow you to create a much smaller CSS file, while still serving all the relevant CSS needed on your landing page, increasing engagement and potentially leading to more sales of your product.
Inventis’ Results with Unused CSS
We are in the process of optimising our new website to make it lightning fast while maintaining a stunning design, Unused CSS has been a great help during this process.
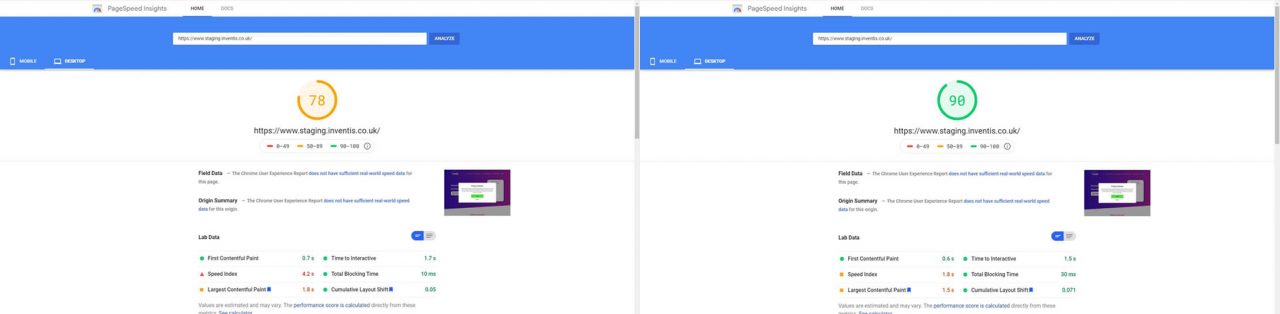
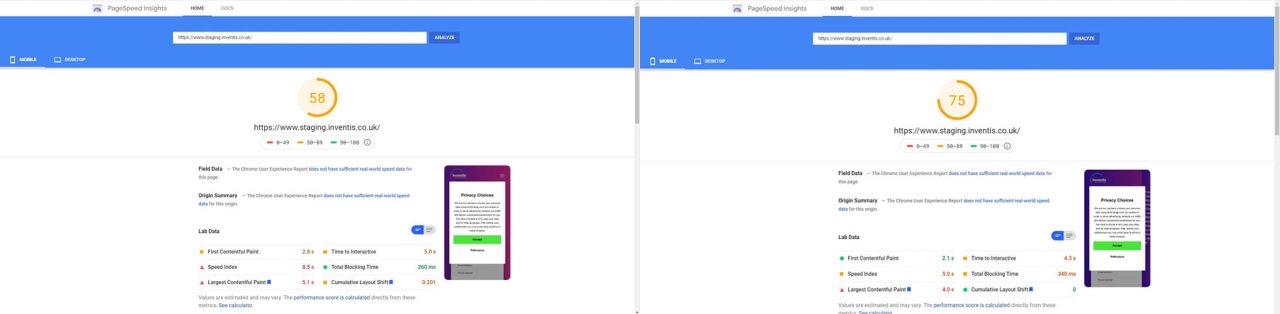
Below are the Google Page speed Insights results before and after the use of Unused CSS.
We had turned off our caching software to give a true indication of how Unused CSS affects page speed.

As you can see the Mobile speed jumps from 58 to 75 and the Desktop speed score goes from 78 to 90.

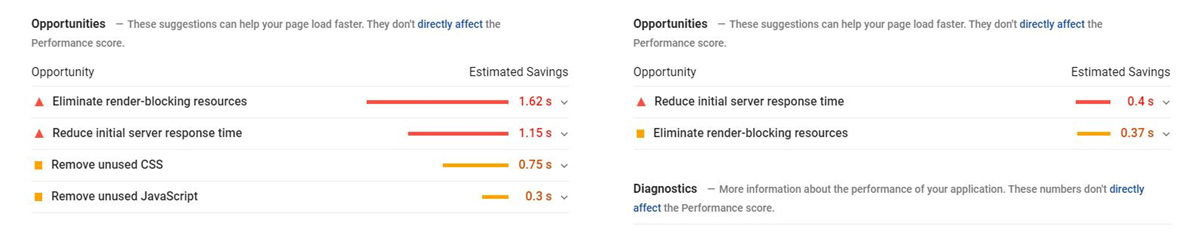
Below you can see Page speed Insights recommending we remove unused CSS, which is solved after use of Unused CSS’ software.

Summary
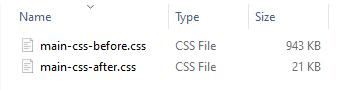
As you can see below the CSS file size drops drastically after using Unused CSS, from 943kb to 21kb. This is over 97% off, making initial load times much quicker, we highly recommend using Unused CSS on sites where speed and loads times are crucial.